This is like working backwards from a final product.
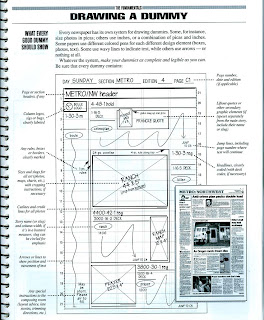
Here are two instructions/explanations from Basic Deign by Tim Harrower.


STEP ONE: You will need graph paper and a ruler.
STEP TWO: Pick a Design to Mock-Up. I've included many examples below; you can also find these and more in the newtowrk forlder.
STEP THREE: Using a Pencil, Decide on the Columns and layout of the Page and Start creating the Dummy on One side of the Graph Paper.
STEP FOUR: Remember. Use Xed Boxes for art, Squiggles for Body Copy, and Only One or Two words to indicate headlines.
STEP FIVE: Label at least 8 elements on your dummy.
STEP SIX Turn in a Print Out of the Original Side by Side of the Dummy.
Step One

Step Two Step Three
Step Three